使用DropDownList绑定数据库的实现方法与技巧(简化数据绑定)
游客 2024-08-15 15:27 分类:网络技术 29
在开发网页和应用程序时,经常需要从数据库中获取数据并展示给用户。DropDownList是一个常用的控件,可以方便地实现数据绑定。本文将介绍如何使用DropDownList控件绑定数据库,并提供一些实用的技巧和注意事项。

1.DropDownList的基本用法
使用DropDownList控件可以创建一个下拉菜单,用户可以通过点击下拉列表选择其中一项。通过设置数据源和数据绑定方法,我们可以轻松地将数据库中的数据展示在DropDownList中。
2.数据源的设置
在绑定数据库之前,需要先设置数据源。我们可以使用SQL语句、LINQ查询或存储过程来获取数据库中的数据,并将其存储在适当的数据结构中。
3.绑定数据库到DropDownList
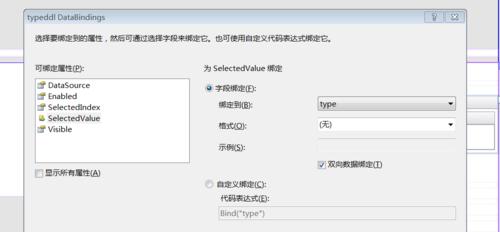
通过设置DropDownList的DataSource属性为数据源,并指定ValueField和TextField来设置绑定值和显示文本。然后调用DataBind方法即可将数据绑定到DropDownList中。
4.动态添加选项
除了静态绑定数据库中的数据,我们还可以动态地向DropDownList中添加选项。使用Items可以方便地添加、删除和修改下拉列表中的选项。
5.自定义显示文本
有时,数据库中的数据字段可能不适合直接显示在DropDownList中。我们可以通过设置DataTextField属性为一个表达式,以自定义显示文本的方式展示数据。
6.设置默认选项
在绑定数据库之前,我们可以通过设置SelectedIndex或SelectedValue属性来指定DropDownList的默认选项。这样用户在打开下拉菜单时就能看到预设的默认值。
7.多级联动DropDownList
如果数据库中的数据存在层次结构,我们可以通过多个DropDownList实现级联选择。当用户选择上一级的选项时,下一级的DropDownList会自动更新数据源并重新绑定。
8.数据库连接和性能优化
在绑定大量数据时,我们需要考虑数据库连接和性能问题。通过使用连接池、缓存和分页加载等技巧,可以提高数据绑定的效率和响应速度。
9.异常处理和错误提示
在数据绑定过程中,可能会出现数据库连接失败、查询错误或数据格式不匹配等问题。我们需要适当地处理异常并向用户提供友好的错误提示信息。
10.客户端交互和数据验证
DropDownList作为一个交互控件,我们还可以通过JavaScript或jQuery等技术实现更多的客户端交互效果,例如动态显示隐藏、数据验证等。
11.响应用户选择
当用户在DropDownList中选择一个选项时,我们可以通过事件处理程序来响应用户的选择,并执行相应的操作,例如更新其他控件或执行后台处理。
12.数据绑定的最佳实践
在使用DropDownList绑定数据库时,有一些最佳实践值得我们注意。尽量减少数据库查询次数、选择合适的数据绑定方式、避免数据类型转换错误等。
13.兼容性和跨浏览器支持
在进行DropDownList的数据绑定时,我们需要考虑不同浏览器的兼容性问题。通过使用标准的HTML和CSS编写,可以确保在各种主流浏览器上获得一致的显示效果。
14.响应式设计和移动端适配
随着移动设备的普及,我们还需要考虑响应式设计和移动端适配。通过使用CSS媒体查询和移动端优化技巧,可以使DropDownList在不同屏幕尺寸下呈现出最佳效果。
15.
通过本文的介绍,我们了解了如何使用DropDownList控件绑定数据库,并学习了一些实用的技巧和注意事项。希望这些内容能帮助你更好地实现数据绑定,并提升用户体验。
使用DropDownList绑定数据库的方法及技巧
在Web开发中,DropdownList(下拉列表)是常用的用户交互控件,通过绑定数据库可以实现动态数据选择器,为用户提供更加便捷的操作体验。本文将详细介绍如何使用DropDownList控件绑定数据库,并提供一些技巧和注意事项。
一:选择合适的数据库
在开始之前,我们需要选择适合的数据库作为数据源。常见的选择包括MySQL、SQLServer和Oracle等。根据具体需求和项目特点,选择合适的数据库类型。
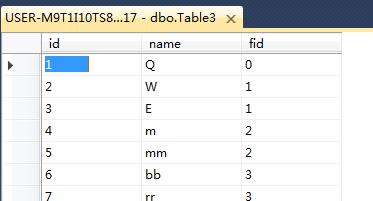
二:创建数据表
在选定数据库后,我们需要创建一个数据表来存储DropdownList所需要的数据。根据需求,可以创建一个新表或者使用已有的表。
三:添加数据到数据表
在数据表中添加数据是绑定DropdownList的基础。通过执行SQL语句或使用数据库管理工具,将需要显示的数据添加到数据表中。
四:创建ASP.NET页面
在项目中创建一个ASP.NET页面,用于展示绑定了数据库的DropdownList。可以使用WebForms或MVC模式进行开发。
五:引入相关命名空间
在代码文件中引入相关命名空间,确保我们能够使用所需的类和方法。引入System.Data命名空间来使用数据库相关的类。
六:配置数据库连接字符串
在Web.config文件中配置数据库连接字符串,以便在代码中进行数据库连接和操作。确保连接字符串的准确性和安全性。
七:创建数据库连接对象
在代码中创建数据库连接对象,并使用之前配置的连接字符串进行初始化。通过该对象实现与数据库的交互。
八:编写查询语句
通过SQL语句或存储过程,编写查询语句从数据表中获取需要显示在DropdownList中的数据。可以根据需要进行筛选和排序。
九:执行查询语句
使用数据库连接对象执行查询语句,并获取结果集。将结果集保存在DataTable或其他数据结构中,方便后续的绑定操作。
十:绑定数据到DropDownList
使用代码将查询结果绑定到DropdownList控件上。可以通过设置DataTextField和DataValueField来指定显示文本和对应值的字段。
十一:设置默认值
根据实际需求,设置DropdownList的默认选项。可以通过设置SelectedIndex或SelectedValue属性来实现。
十二:处理选项变化事件
当用户选择不同的选项时,我们可能需要在后台进行相应的处理。通过注册选项变化事件,可以捕获用户选择的变化,并做出相应的响应。
十三:提高性能和用户体验
绑定大量数据到DropdownList可能会影响性能和用户体验。我们可以采取一些优化措施,如分页加载、异步加载等,来提高页面的加载速度和响应效率。
十四:处理异常和错误
在使用DropdownList绑定数据库时,可能会遇到各种异常和错误。我们需要在代码中添加适当的异常处理机制,以便及时发现并解决问题。
十五:实践和扩展
通过实践和不断尝试,我们可以将DropdownList与其他功能和技术结合起来,实现更多复杂的交互效果和功能扩展。
通过本文的介绍,我们了解了如何使用DropDownList控件绑定数据库,并提供了一些技巧和注意事项。通过合理的数据库选择、数据表设计和代码编写,我们可以实现动态数据选择器,提升用户交互体验。希望读者能够通过本文掌握DropDownList绑定数据库的方法,并在实际项目中灵活应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
- 最新文章
-
- 如何将分区的硬盘合并(实现硬盘分区合并的简便方法)
- 解决WindowsUpdate拒绝访问的方法(突破访问障碍)
- 手机装电脑系统教程(简单易行的手机装电脑系统教程)
- 轻松重装电脑系统,让电脑焕然一新(自己在家给电脑重装系统)
- 集成灶电器的安装方法(一步一步教您如何正确安装集成灶电器)
- 解决乐天壁挂炉一直烧水问题的方法(避免能源浪费)
- 净水器全亮红灯解决方法(应对净水器全亮红灯的有效措施)
- 冰柜不上冻的原因及解决方法(了解冰柜不上冻的可能原因)
- 商店冰柜积水处理方法(解决冰柜积水问题的实用技巧)
- 夏普冰箱E5故障维修指南(解决夏普冰箱E5故障的六个关键步骤)
- 探索佳能打印机墨盒故障的原因和解决方法(遇到佳能打印机墨盒故障时你应该知道的事情)
- 海尔超低温冰箱(保鲜无忧)
- 以芙诗婷洗衣机清洗方法(掌握这些关键步骤)
- 如何正确清洗空调外机(五个简单步骤让你的空调外机清洁如新)
- 如何修理燃气灶抖动漏气问题(修理燃气灶抖动漏气问题的关键步骤与注意事项)
- 热门文章
-
- 探索佳能打印机墨盒故障的原因和解决方法(遇到佳能打印机墨盒故障时你应该知道的事情)
- 如何修理燃气灶抖动漏气问题(修理燃气灶抖动漏气问题的关键步骤与注意事项)
- 探究抽水马桶堵的原因及解决方法(了解抽水马桶堵的常见原因)
- 海尔超低温冰箱(保鲜无忧)
- 如何正确清洗空调外机(五个简单步骤让你的空调外机清洁如新)
- 以芙诗婷洗衣机清洗方法(掌握这些关键步骤)
- 夏普冰箱E5故障维修指南(解决夏普冰箱E5故障的六个关键步骤)
- 商店冰柜积水处理方法(解决冰柜积水问题的实用技巧)
- 净水器全亮红灯解决方法(应对净水器全亮红灯的有效措施)
- 解决乐天壁挂炉一直烧水问题的方法(避免能源浪费)
- 解决WindowsUpdate拒绝访问的方法(突破访问障碍)
- 轻松重装电脑系统,让电脑焕然一新(自己在家给电脑重装系统)
- 集成灶电器的安装方法(一步一步教您如何正确安装集成灶电器)
- 冰箱为什么会发出响声(排查冰箱噪音的五种常见原因)
- 手机装电脑系统教程(简单易行的手机装电脑系统教程)
- 热评文章
-
- 显卡更新后如何回滚到以前版本(简单步骤教你回退显卡驱动版本)
- 显卡驱动下载失败的原因及解决方法(解决显卡驱动下载失败的实用指南)
- 解锁笔记本电脑键盘的方法(如何解除笔记本电脑键盘被锁定的困扰)
- 解决笔记本内存不足的方法(如何提升笔记本性能和解决内存不足问题)
- 电脑闪屏问题解决方法(如何应对电脑闪屏一两秒就恢复的情况)
- 解决电脑无法连接手机热点的问题(探究手机热点连接失败原因及解决方法)
- 电脑显示屏频繁闪烁问题的解决方法(如何修复电脑显示屏一闪一闪的故障)
- iPhone蓝牙接收文件的详细指南(掌握iPhone蓝牙接收文件的方法和技巧)
- 选择合适的处理器(解析5i7R5R7处理器的特点和适用场景)
- 笔记本CPU温度高的解决方法(有效降低笔记本CPU温度)
- 选购手机之三星、苹果还是华为(三大品牌手机的优劣对比)
- 从苹果电脑系统切换主题,让你的电脑焕然一新(简单易学的操作方法和必备主题推荐)
- CPU风扇错误(有效解决CPU风扇错误的方法与技巧)
- 小米手机的最低价及其变动情况(探究小米手机最低价的时间节点和关键因素)
- 探索17寸屏幕的尺寸及其应用领域(揭秘17寸屏幕尺寸的奥秘与发展趋势)
- 热门tag
- 标签列表