IE兼容性视图设置的重要性及设置方法(简化网页兼容性问题)
游客 2024-08-27 14:27 分类:网络技术 46
随着InternetExplorer(IE)的版本更新,网页的兼容性问题成为开发者和用户都需要面对的挑战。为了解决这一问题,IE提供了兼容性视图设置,本文将介绍其重要性及设置方法,帮助读者更好地优化网页兼容性,提升用户体验。

一、为什么要设置IE兼容性视图
在IE浏览器中,不同版本之间的渲染引擎存在差异,这会导致某些网页在新版本的IE中显示不正常。为了保证网页在不同版本的IE中均能正常显示,设置兼容性视图是必要的。
二、打开IE兼容性视图设置
1.打开InternetExplorer浏览器。
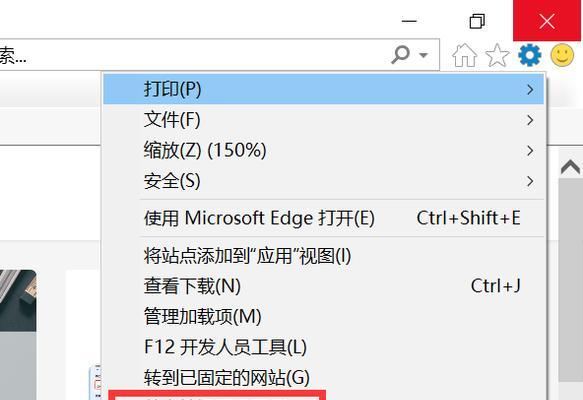
2.点击菜单栏上的“工具”选项。
3.从下拉菜单中选择“兼容性视图设置”。
三、添加网站到IE兼容性视图列表
1.在弹出的“兼容性视图设置”窗口中,将当前打开的网页添加到列表中。
2.点击“添加”按钮。
3.在弹出的对话框中,确认要添加的网页地址。
4.点击“添加”按钮完成添加。
四、删除网站从IE兼容性视图列表
1.在“兼容性视图设置”窗口中,找到要删除的网页地址。
2.选中该网页地址。
3.点击“删除”按钮。
4.点击“确定”按钮完成删除。
五、自动更新IE兼容性视图列表
1.在“兼容性视图设置”窗口中,勾选“自动更新兼容性视图”复选框。
2.确保IE浏览器能够自动检测并更新兼容性视图列表。
3.建议定期检查和更新兼容性视图列表,以便及时解决新版本IE的兼容性问题。
六、禁用IE兼容性视图设置
1.在“兼容性视图设置”窗口中,取消勾选“显示所有网站以兼容模式显示”复选框。
2.即可禁用IE兼容性视图设置。
七、设置IE兼容性视图模式
1.在“兼容性视图设置”窗口中,选择需要设置的网页地址。
2.点击“编辑”按钮。
3.在弹出的对话框中,可以根据需要将网页设置为不同版本的IE兼容模式。
4.点击“确定”按钮完成设置。
八、IE兼容性视图设置的实际应用
通过以上设置,开发者可以优化网页在不同版本IE浏览器中的显示效果,提升用户体验。用户也可以根据自己的需求,对特定网站进行个性化的兼容性视图设置,以确保网页始终以最佳方式呈现。
九、常见的IE兼容性问题
1.CSS样式显示异常:在较新版本的IE浏览器中,某些CSS属性可能不被支持或解析不正确。
2.JavaScript功能失效:某些JavaScript代码在不同版本的IE中可能存在兼容性问题,导致功能无法正常使用。
3.响应式设计问题:在一些旧版本的IE中,响应式设计可能无法完全兼容,导致页面布局错乱。
4.字体渲染问题:在不同版本的IE中,字体渲染效果可能存在差异,导致网页显示效果不一致。
十、重要注意事项
1.兼容性视图设置仅适用于InternetExplorer浏览器。
2.需要明确指定需要添加到兼容性视图列表的网页地址。
3.建议定期检查和更新兼容性视图列表,以适应不断更新的IE版本。
十一、
通过设置IE兼容性视图,我们可以简化网页在不同版本IE浏览器中的兼容性问题,提升用户的浏览体验。充分利用IE兼容性视图设置,开发者可以更好地解决网页兼容性问题,让用户在任何版本的IE浏览器中都能正常浏览网页。
IE兼容性视图设置探索与优化
随着互联网的发展,不同浏览器对网页的解析方式也有所不同,这就导致网页在不同浏览器中的显示效果也会存在差异。InternetExplorer(IE)作为使用广泛的浏览器之一,其对网页的解析机制可能与其他浏览器有所不同,从而导致一些网页在IE中显示异常。为了解决这个问题,IE提供了兼容性视图设置,方便用户调整浏览器对网页的解析方式,以获得更好的浏览体验。
一:什么是IE兼容性视图设置
IE兼容性视图设置是指在IE浏览器中设置特定网页以使用特定版本的解析引擎,以解决因不同解析引擎而导致的页面显示差异问题。在兼容性视图设置中,用户可以指定哪些网站需要使用兼容性视图,并选择相应的解析引擎版本。
二:兼容性视图设置的使用方法
要进入IE兼容性视图设置,用户可以点击IE浏览器右上角的齿轮图标,然后选择“兼容性视图设置”。在兼容性视图设置窗口中,用户可以手动添加需要使用兼容性视图的网站,并选择不同的解析引擎版本进行适配。用户还可以勾选“显示所有网站以兼容性视图显示”选项,使得所有网站都使用兼容性视图进行显示。
三:IE兼容性视图设置的优化策略
为了更好地优化IE兼容性视图设置,用户可以采取以下策略。定期检查常用网站的兼容性,及时更新兼容性视图设置中的网站列表。根据实际情况选择合适的解析引擎版本,通常选择较新的版本能获得更好的兼容性。对于一些特定的网页问题,用户可以使用“添加到兼容性视图”功能,将其添加至兼容性视图列表中,以适应特定的解析需求。用户还可以通过清除浏览器缓存、更新浏览器版本等方法来进一步提升兼容性。
四:常见问题及解决方案
在使用IE兼容性视图设置过程中,可能会遇到一些常见问题。比如,某些网页即使添加到了兼容性视图列表中,仍然无法正常显示。这时可以尝试清除浏览器缓存,或者通过更新浏览器版本来解决问题。如果某个网站在兼容性视图下无法正常显示,但在普通模式下却可以正常显示,可能是因为该网站已经适配了IE浏览器的解析引擎,此时可以将该网站从兼容性视图列表中删除。
五:兼容性视图设置对用户体验的影响
兼容性视图设置对用户体验具有重要影响。通过合理使用兼容性视图设置,用户可以获得更好的浏览效果,提升网页的可读性和可用性。同时,兼容性视图设置还可以提高网页的加载速度和稳定性,减少因解析差异而导致的页面崩溃和卡顿等问题。用户在遇到网页显示异常时,可以尝试使用兼容性视图设置进行优化。
六:IE兼容性视图设置的局限性与改进
尽管IE兼容性视图设置能够很好地解决网页显示异常的问题,但仍存在一些局限性。兼容性视图设置只适用于IE浏览器,而不适用于其他浏览器。由于IE浏览器的市场份额不断下降,越来越多的网站已经不再针对IE进行兼容性适配。为了改进这一情况,用户可以选择更新至最新版本的IE浏览器或者尝试其他浏览器以获得更好的兼容性体验。
七:IE兼容性视图设置的未来发展
随着互联网技术的不断发展,浏览器的兼容性问题也日益凸显。未来,IE兼容性视图设置有望进一步完善,并与其他浏览器提供的兼容性解决方案进行整合。同时,用户也可以通过自适应布局、前端框架等技术手段来提高网页在不同浏览器中的兼容性。
IE兼容性视图设置作为解决网页显示异常的重要工具,在提升用户浏览体验和网页稳定性方面起到了重要作用。通过合理使用兼容性视图设置,并结合其他优化策略,用户可以解决因解析差异导致的页面显示问题,并获得更好的浏览效果。然而,兼容性视图设置仍然存在一些局限性,用户可以考虑更新浏览器版本或尝试其他浏览器以获得更好的兼容性体验。未来,随着技术的发展,兼容性问题有望得到更好的解决,提升互联网的整体用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
- 最新文章
- 热门文章
-
- 笔记本电脑实测开箱图怎么看?如何评估性能表现?
- 便携笔记本电脑粉色款有何特点?
- 笔记本显存不足时有哪些解决方案?
- 英特尔笔记本键盘快捷键有哪些?如何高效使用?
- 戴睿笔记本电脑性能如何?
- 电脑玩高内存游戏卡顿怎么办?如何提升性能?
- 城墙汉服手机拍照如何拍得好看?有哪些技巧?
- 小米双屏笔记本使用方法是什么?常见问题解答?
- 酷爱笔记本电脑充电器的正确使用方法是什么?
- 小米笔记本电池更换步骤是什么?
- 如何用电脑拍摄手机星巴克的照片?
- 手机拍照水波纹光影怎么设置?如何在手机上设置水波纹光影效果?
- 学生电脑显示器盖布拆解步骤是什么?
- 投影仪如何在墙面上画图?投影仪画图功能的使用方法是什么?
- 手机拍照模糊如何调整?有哪些技巧可以让照片更清晰?
- 热评文章
- 热门tag
- 标签列表