以DropDownList绑定数据库的实现方法(简化数据绑定过程)
游客 2024-08-20 10:27 分类:科技动态 28
在Web开发中,经常需要使用下拉列表(DropDownList)控件来实现用户选择数据的功能。为了简化数据绑定的过程,我们可以通过绑定数据库中的数据来填充下拉列表。本文将介绍如何使用DropDownList控件来绑定数据库,并实现动态加载选项的功能。

1.数据库连接和准备查询
在使用DropDownList绑定数据库之前,首先需要建立与数据库的连接,并准备好相应的查询语句。
2.创建DropDownList控件
在Web表单中添加DropDownList控件,并设置好其属性,例如ID、CSS样式等。
3.绑定数据源
使用ASP.NET提供的数据源控件,如SqlDataSource或ObjectDataSource,将查询结果作为数据源绑定到DropDownList控件上。
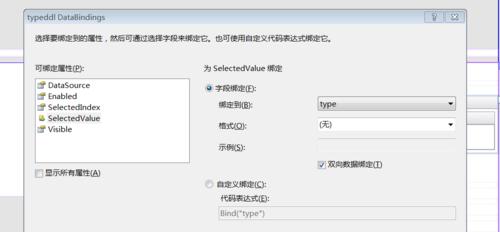
4.设置显示和值字段
通过设置DropDownList的DataTextField和DataValueField属性,指定在下拉列表中显示的字段和对应的值。
5.数据绑定
在代码中调用DropDownList的DataBind方法,将数据源绑定到DropDownList上,并显示在页面上。
6.添加默认选项
可以通过在代码中手动添加一个默认选项,用于提示用户选择或作为无效选项。
7.动态加载选项
如果数据源较大,可以通过设置DropDownList的AutoPostBack属性为True,并在SelectedIndexChanged事件中动态加载选项,以提升页面响应速度。
8.多级联动
如果有多个下拉列表需要进行联动,可以通过触发其他下拉列表的SelectedIndexChanged事件来动态加载相关选项。
9.预防数据源为空
在绑定数据之前,应该先判断数据源是否为空,以避免出现空引用异常。
10.处理异常情况
需要对数据绑定过程中可能出现的异常情况进行处理,例如数据库连接失败、查询语句错误等。
11.支持排序和过滤
如果需要对下拉列表中的选项进行排序或过滤,可以在查询语句中添加相应的排序或筛选条件。
12.数据绑定的其他用途
除了在下拉列表中显示数据外,数据绑定还可以用于其他控件,如ListBox、GridView等。
13.客户端脚本操作
通过JavaScript或jQuery等客户端脚本,可以实现对DropDownList的选中项进行操作,以满足不同的交互需求。
14.绑定枚举类型
如果需要将枚举类型的数据绑定到DropDownList上,可以使用Enum.GetValues方法获取枚举值,并循环添加到下拉列表中。
15.性能优化和缓存
当数据量较大时,可以考虑使用缓存机制,减少数据库查询的次数,提升系统的性能。
通过使用DropDownList控件来绑定数据库,我们可以简化数据绑定的过程,并实现动态加载选项的功能。同时,我们还可以通过设置相关属性和事件,实现多级联动、排序、过滤等需求,提升用户交互体验。在实际开发中,我们应该注意处理异常情况,并进行性能优化,以确保系统的稳定性和效率。
以Dropdownlist绑定数据库的实现方法
在Web开发中,经常会有需要将数据库中的数据绑定到前端的下拉列表(Dropdownlist)中的需求。Dropdownlist是一种常见的用户输入控件,能够让用户从预定义的选项中选择一个值。本文将介绍如何使用Dropdownlist来绑定数据库中的数据,以实现动态展示和选择。
1.数据库连接及数据查询
为了能够从数据库中获取数据并绑定到Dropdownlist中,首先需要建立与数据库的连接,并进行相应的查询操作。通过使用特定的数据库操作语句,可以实现数据的筛选和排序,以满足不同业务需求。
2.构建前端页面及Dropdownlist控件
在前端页面中,需要构建一个适当的布局,并在其中加入一个Dropdownlist控件。通过HTML和CSS等技术,可以实现页面的美化和交互效果,使用户能够方便地选择和操作。
3.绑定数据到Dropdownlist
通过后端代码,在查询到的数据中提取出需要展示在Dropdownlist中的字段,并将其绑定到控件上。这样,用户就可以从下拉列表中看到并选择相应的选项。
4.处理Dropdownlist的选中值
当用户在Dropdownlist中选择了某个选项后,可以通过前端或后端代码获取到该选项的值,并进行相应的处理。可以将选中的值存储到变量中,或者将其作为参数传递给后续的数据库查询操作。
5.动态更新Dropdownlist
在一些需要实时更新的场景中,可能需要根据用户的操作或其他条件来动态改变Dropdownlist中的选项。通过监听事件或使用Ajax等技术,可以实现在特定条件下重新绑定和显示新的数据。
6.添加默认选项
Dropdownlist中可以添加一个默认的选项,以提示用户选择或作为特殊用途的选项。这个默认选项可以在绑定数据时手动添加,也可以通过代码自动生成。
7.控制Dropdownlist的显示方式
Dropdownlist有不同的显示方式,例如下拉展开、多级联动等。根据具体需求,可以通过设置相关属性来控制Dropdownlist的显示样式和行为。
8.防止数据注入和安全性考虑
在绑定数据库数据到Dropdownlist时,需要注意数据安全性的问题。采取合适的验证和过滤手段,防止恶意输入或数据注入等安全风险。
9.数据库操作的性能优化
在大规模数据集或高并发访问的情况下,Dropdownlist的绑定操作可能会影响系统的性能。通过优化查询语句、增加索引或使用缓存等手段,可以提高系统的响应速度和用户体验。
10.兼容性和跨平台考虑
不同浏览器和操作系统对Dropdownlist的支持和显示效果可能存在差异。在开发时,需要进行兼容性测试,并根据具体情况进行调整和优化。
11.扩展功能和交互设计
Dropdownlist不仅可以用于简单的数据选择,还可以结合其他功能和交互设计,提供更丰富的用户体验。可以添加搜索功能、联动选择或下拉列表的动态加载等。
12.数据绑定的错误处理和异常情况处理
在数据绑定的过程中,可能会遇到一些错误或异常情况。需要在代码中增加相应的错误处理机制,以便及时发现和解决问题,提高系统的健壮性。
13.控件样式的定制和个性化
Dropdownlist的默认样式可能无法满足项目的需求,因此可以通过CSS或其他方式来进行样式的定制和个性化。这样可以使Dropdownlist与整体页面风格更加协调统一。
14.数据库表的设计与绑定关系
Dropdownlist的绑定数据通常是基于数据库表中的字段和关系来实现的。良好的数据库表设计和绑定关系可以简化绑定过程,提高代码的可读性和可维护性。
15.优化用户体验与提升网站性能
通过合理的界面设计和数据绑定方式,可以提升用户在使用Dropdownlist时的体验。同时,针对数据量较大或访问频率较高的场景,可以采用一些技术手段来提升网站的性能,如使用缓存或数据分页等。
通过本文的介绍,我们了解了如何使用Dropdownlist来实现与数据库的绑定,从而实现动态展示和选择数据的功能。掌握这一技巧可以极大地方便前端开发人员,在各类Web应用中灵活应用,提升用户体验和系统性能。同时,需要注意安全性和兼容性等方面的考虑,以确保系统的稳定和可靠性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
相关文章
- 使用DropDownList绑定数据库的实现方法与技巧(简化数据绑定) 2024-08-15
- 最新文章
-
- 如何将分区的硬盘合并(实现硬盘分区合并的简便方法)
- 解决WindowsUpdate拒绝访问的方法(突破访问障碍)
- 手机装电脑系统教程(简单易行的手机装电脑系统教程)
- 轻松重装电脑系统,让电脑焕然一新(自己在家给电脑重装系统)
- 集成灶电器的安装方法(一步一步教您如何正确安装集成灶电器)
- 解决乐天壁挂炉一直烧水问题的方法(避免能源浪费)
- 净水器全亮红灯解决方法(应对净水器全亮红灯的有效措施)
- 冰柜不上冻的原因及解决方法(了解冰柜不上冻的可能原因)
- 商店冰柜积水处理方法(解决冰柜积水问题的实用技巧)
- 夏普冰箱E5故障维修指南(解决夏普冰箱E5故障的六个关键步骤)
- 探索佳能打印机墨盒故障的原因和解决方法(遇到佳能打印机墨盒故障时你应该知道的事情)
- 海尔超低温冰箱(保鲜无忧)
- 以芙诗婷洗衣机清洗方法(掌握这些关键步骤)
- 如何正确清洗空调外机(五个简单步骤让你的空调外机清洁如新)
- 如何修理燃气灶抖动漏气问题(修理燃气灶抖动漏气问题的关键步骤与注意事项)
- 热门文章
-
- 电饭煲煮饭水不足的解决方法(如何处理电饭煲煮饭水不够的情况)
- 解决复印机上有条黑线的问题(黑线问题解决方法及预防措施)
- 解决飞利浦咖啡机无法开机的问题(找到飞利浦咖啡机无法启动的原因及解决方法)
- 以空调节能改造为主题的文章(提升节能效果)
- 电视机无法识别卡的原因及解决方法(电视机卡识别故障解析和处理技巧)
- 投影仪信号输入方法及应用指南(了解投影仪信号输入方式)
- 地暖燃气热水器安装方法详解(安全、便捷、舒适)
- 燃气灶的正确打火方法(安全使用燃气灶的重要步骤)
- 教你轻松调节海尔冰箱触屏温度(掌握关键技巧)
- 燃气灶无法点火的解决方法(掌握简单技巧)
- 在空调下工作的健康问题及应对方法(如何保护自己的健康)
- 如何正确清洗UKS油烟机(轻松解决油烟机清洗难题)
- 中央空调冷热水机组水处理的重要性(确保机组运行效率和系统可靠性的关键措施)
- 电视信号不稳定的原因及修复方法(探索信号不稳定的根源)
- 海尔超低温冰箱(保鲜无忧)
- 热评文章
-
- nova5pro屏幕尺寸揭秘(一探nova5pro屏幕尺寸的惊喜与实用性)
- 解锁R9s密码的有效方法(忘记R9s密码?别担心)
- 苹果手机突然黑屏了怎么办(解决苹果手机黑屏问题的有效方法)
- 一:备份数据-保证数据的安全性
- 2500元左右的手机性价比最高是哪款(探寻性价比最高的2500元左右手机)
- 从华为手机换机,如何顺利迁移数据(华为换手机)
- 以XR换屏幕需要多少钱(了解iPhoneXR屏幕更换所需费用以及相关因素)
- 华为手机图片删除清空了怎么恢复(快速找回误删的华为手机照片的方法)
- 如何解决华为手机黑白屏问题(调回正常屏幕颜色的方法与技巧)
- 快速恢复被删除的短信信息(有效方法教你找回删掉的短信备份)
- 如何取消苹果手机自动续费功能(一步步教你取消苹果手机应用内购买的自动续费)
- 忘记OPPOR9m锁屏密码怎么解锁手机(以简单步骤轻松解决问题)
- 苹果手机信号消失几秒又恢复,可能出现的原因与解决方法剖析(探究苹果手机信号消失的可能原因及解决方法)
- 3DTouch技术(探索3DTouch技术的功能与设置方法)
- 如何关闭双重认证的苹果手机账户(简单操作告别双重认证)
- 热门tag
- 标签列表
